Хлебные крошки (Breadcrumbs) для WordPress
А так же расскажу вам какие специальные плагины Breadcrumbs (хлебные крошки WordPress) существуют для этой цели. А для опытных пользователей есть возможность добавить хлебные крошки на сайт без плагина. И так, дамы и господа, читайте: Как сделать хлебные крошки в WordPress?
Как добавить хлебные крошки на сайт WP с плагином и без
Так как этот блог для новичков объясню сначала:
Что такое хлебные крошки?
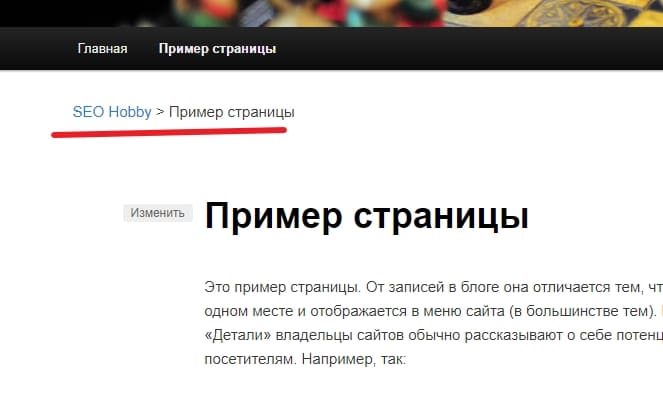
Навигационная цепочка (навигационное меню, «хлебные крошки», англ. Breadcrumbs) — элемент навигации по веб-сайту, представляющий собой путь по сайту от его «корня» до текущей страницы, на которой находится пользователь (Википедия). Такую строчку вы можете наблюдать у на большинстве веб-сайтов над заголовком статьи. И у меня посмотрите. Примерно, вот так:
Хлебные крошки на сайте ВордПресс
Кто то считает, что хлебные крошки не обязательно устанавливать на сайт, а кто то наоборот.
Breadcrumbs чрезвычайно важная часть любого веб-сайта, она предоставляет вашим пользователям простой способ узнать их текущее местоположение на сайте.
На известных блогах Breadcrumbs присутствует, значит и нам не противопоказано. Установите хлебные крошки WordPress, для того, чтобы указывать посетителю позицию страницы в иерархии сайта.
Google и Яндекс подчеркивают важность хлебных крошек во всех своих документах и руководствах по SEO. Причина проста: трассы Breadcrumb состоят из слов, причем чаще всего из ключевых и им есть что предложить, как роботам поисковиков, так и пользователям.
«Хлебные крошки» с помощью функции плагина Yoast WordPress SEO
Приведенные ниже шаги являются временным решением, так как ручные изменения, внесенные в файлы тем, могут быть перезаписаны в будущих обновлениях тем. При обновление темы вам необходимо заново проделать данную операцию.
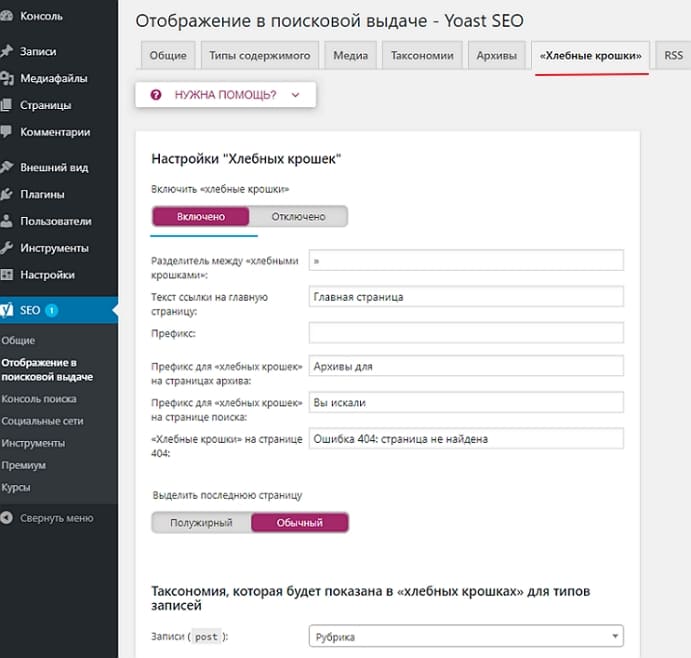
Настройки Хлебных крошек в Yoast SEO
Установите разделитель между пунктами, какой вы захотите. Напишите текст ссылки на главную страницу, можно написать название вашего блога или просто «Главная». Далее, в «хлебных крошках» установить таксономию для рубрики. Нажмите «Сохранить изменения». Не забудьте добавить код в нужное место вашего шаблона (темы).
Как добавить «хлебные крошки» (Breadcrumbs) в вашу тему
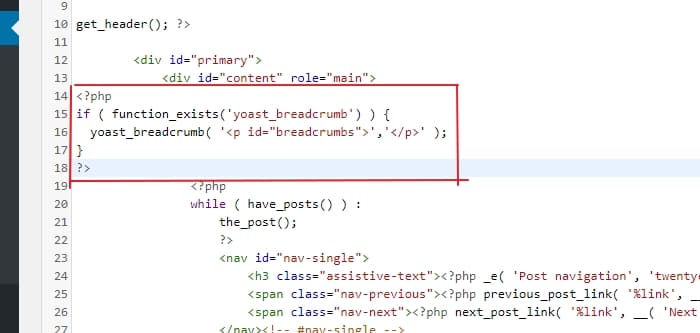
Хлебные крошки не появятся, пока вы не вставите небольшой код на свой сайт. Начните с копирования следующего кода:
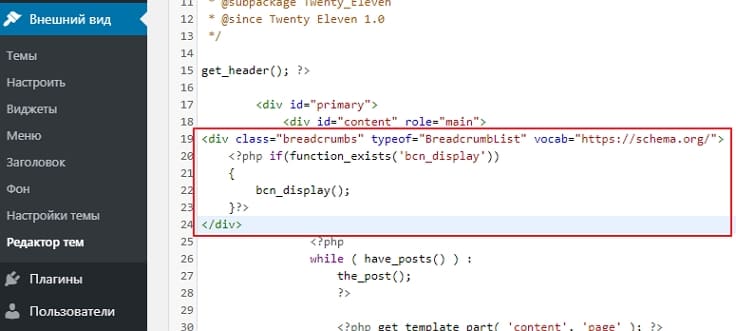
Вставка кода в шаблон WP
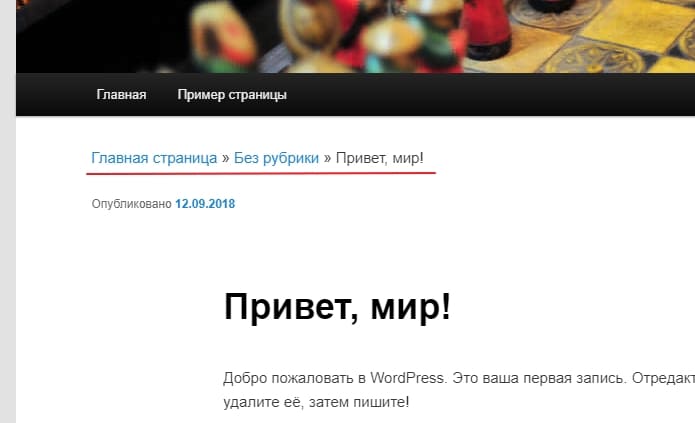
Сохраняем файл и смотрим, что у нас получилось в итоге:
Хлебные крошки от Yoast SEO
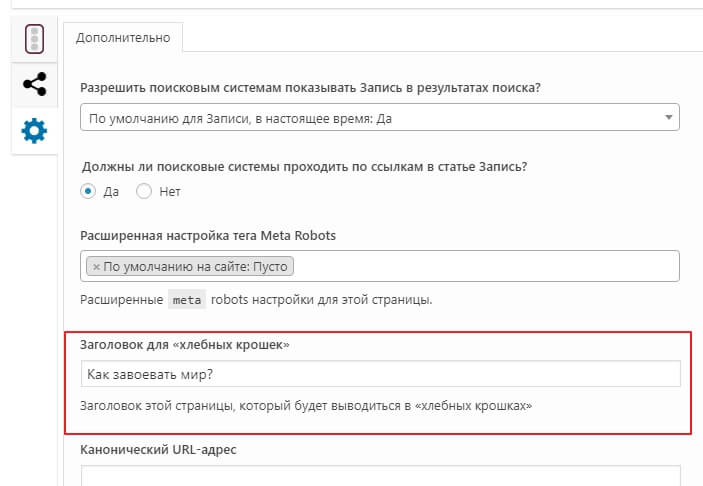
Заголовок этой страницы, который будет выводиться в хлебных крошках
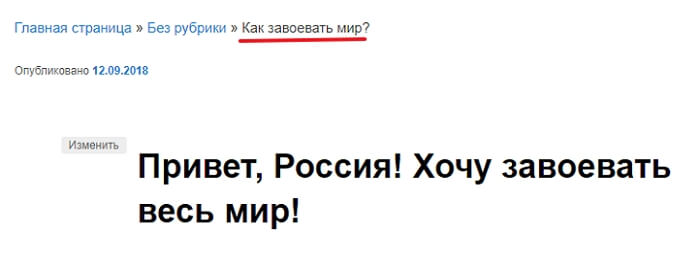
Вот, как то, так получится:
Свой заголовок для хлебных крошек в отдельной записи
Идём, далее. Если вы используете другой SEO плагин, не Yoast SEO, а например, Rank Math.
Включаем хлебные крошки в Rank Math SEO
Включить функцию хлебных крошек
Настраиваем и сохраняем изменение. Используйте следующий код в файлах шаблона вашей темы для отображения хлебных крошек:
Вставка кода хлебных крошек также как написано выше, для Yoast SEO.
Также добавить в ВорДпресс хлебные крошки можно с помощью специальных плагинов.
Хлебные крошки WordPress плагин Breadcrumb NavXT
Плагин для WordPress Breadcrumb NavXT
И снова нам понадобится редактировать файл Отдельная запись ( single.php ) и/или Отдельная страница ( page.php ). Можно использовать файл Заголовок ( header.php ). Берём код:
Открываем файл например, page.php и добавляем вывод хлебные крошки в нужном вам месте. Обычно надо выводить их над заголовком статьи.
Установка кода Breadcrumb NavXT на страницу сайта
Сохраняетесь. Открываем страницу блога и смотрим результат:
Навигационные ссылки на странице блога
Добавьте этот же код в файл Отдельная запись ( single.php, ) как показано для Yoast SEO. Хороший плагин? О, да! Не подходит? Да, без проблем.
Плагины хлебных крошек для WordPress
Ориентируйтесь по обновлениям. Обратите внимание на plugin SEO Breadcrumbs:
Плагин SEO Breadcrumbs (хлебные крошки) для WordPress
Плагин WordPress SEO Breadcrumbs
Плагин SEO Breadcrumbs WordPress полностью настраиваемый и отзывчивый. Он показывает хлебные крошки в сообщении, странице, пользовательских таксономиях, архивах, вложениях, ошибке 404, результатах поиска и многом другом.
Breadcrumbs WordPress позволяет использовать любые сочетания цветов, с различными эффектами для стилизации панировочных сухарей.
Вы можете выбрать стили панировочных сухарей, какие хотите. Если вы хотите реагировать на все устройства, рекомендуется использовать стиль по умолчанию. А если ваш веб-сайт подходит для настольных компьютеров используйте другие семь стилей, чтобы хлебные крошки выглядели привлекательно:
Выбор Breadcrumbs Style
Плагин также поддерживает спецификацию схемы для богатой разметки сниппетов, используемой Google и другими поисковыми системами для идентификации панировочных сухарей и использования их в результатах поиска.
Как добавить хлебные крошки WordPress без плагина
Этот хак (нашел за бугром) подойдет для тех, кто не пользуется плагином. Для вставки PHP кода лучше использовать дочерние темы или использовать специальный инструмент. Если тему не будите обновлять, то вставляйте код напрямую.
Обновите файл. Для вызова функции так же, как описано выше, в файлы single.php (одна запись); page.php (шаблон страницы); archive.php (архивы); search.php (результаты поиска) вставьте код:
Всё. Если понадобится задать стиль CSS для хлебных крошек (под дизайн вашей темы) заключите строчку в:
Откройте файл «Таблица стилей» ( style.css ) и в конце кода вставьте:
Настройте стиль под ваш дизайн блога/сайта.
В заключение
Хлебные крошки для сайта WordPress не являются обязательными, но позволяют улучшить его удобство. Повышение юзабилити всегда положительно сказывается на поведенческих факторах. В последнее время тенденция использовать хлебные крошки прочно закрепилась практически на всех типах ресурсов.
Благодаря микроразметке Breadcrumbs (навигационная цепочка) встраивается в выдачу Google. В Яндекс такой функции нет, но поисковик может самостоятельно подстроить структуру сайта под шаблон микроразметки.
На этом у меня все. До новых встреч. Удачи.
Создаем хлебные крошки для WordPress сайта

Для чего нужны хлебные крошки на сайте
Перед тем как перейти непосредственно к обзору модулей, пару слов скажу о том, как и зачем применятся данное решение:
Однако такая функциональность эффективна в каждом веб-проекте. Если у вас имеется простая визитка на 10-20 страниц без вложенной иерархии, то нет смысла добавлять хлебные крошки в WP. Элемент не будет нести абсолютно никакой пользы, а лишь занимать свободное место на экране. В случае корпоративных порталов с многоуровневыми категориями / разделами — совсем другое дело. Плюс в интернет-магазинах он тоже отлично смотрится.
Теоретически допускается вывод данного блока не на всех страницах. Например, у вас есть блог, где изначально предусмотрено несколько традиционных путей по сайту: теги и категории, архивы дат, авторов, а также конкретные посты. В разделах и заметках навигацию я бы оставил, тогда как в метках и датах ценность подобной информации минимальна, т.к. она просто дублирует заголовок. Если установленные плагины хлебных крошек для Вордпресс не позволяют сделать это напрямую, используйте условные операторы. Кроме того, желательно максимально и ненавязчиво оформить элемент через макет и стили.
Глупо получится, когда сразу же под цепочкой «Главная» — «Категория» — «Заголовок поста» вы видите тот же тайтл + указание текущей категории. Подобное отображение рубрик, кстати, часто встречается в стандартных WP шаблонах, поэтому после интеграции соответствующего решения желательно этот нюанс подправить.
Плагины и хлебные крошки в WordPress
Модули под данную задачу легко находятся по англоязычному названию функции Breadcrumbs — в WordPress репозитории или через поисковики. Разных вариантов реализации хватает, но бОльшая их часть не обновлялись несколько лет.
Возможно, авторам надоело конкурировать с бессменными лидерами Breadcrumb NavXT с 600тыс. загрузок и SEO by Yoast. К тому же достаточно сложно придумать что-то сверх оригинальное в данном вопросе, т.к. он максимально прост и даже можно реализовать хлебные крошки в WordPress без плагина. Как бы там ни было, подобрал 4 наиболее интересных решения:
Основная задача модуля, в принципе, никак не связана с нашей сегодняшней темой, но не упомянуть его нельзя. Одна из дополнительных фишек плагина Yoast SEO — хлебные крошки. То есть вам не придется устанавливать новый модуль, а просто активируете соответствующую опцию. В работе я использую именно этот вариант.
Breadcrumb NavXT — самый популярный плагин по хлебным крошкам в WordPress с более чем 600 тысячами скачиваний. Обновляется регулярно и содержит множество функций для легкой настройки отображения навигации. Также в нем найдете встроенный виджет, поддержка bbPress, BuddyPress, локализации, возможность использования разработчиками фильтров/хуков и многое другое.
В принципе, сложно найти решения, которые были бы интереснее предыдущих двух, хотя есть неплохие попытки. Так, например, в модуле Breadcrumb для WordPress внедрена поддержка шорткодов, плюс сама цепочка ссылок имеет оригинальное оформление (смотрите по ссылке Live Demo!»). Непонятно только поддерживаются ли дизайны в бесплатной версии. Также вы можете настраивать тип разделителя и добавлять текст в начале элемента. По словам разработчиков скрипт максимально простой и легкий.
Prime Strategy Bread Crumb
Еще один вариант, имеющий плюс-минус достойное число загрузок, не смотря на то, что обновлялся около года назад. Авторы Prime Strategy Bread Crumb обещают гибкую настройку хлебных крошек в WordPress: встроенные хуки, параметры отображения и поддержку стилей (в описании есть пример CSS Sample). Модуль показался достаточно неплохим и простым решением с хорошими оценками.
Хлебные крошки в Yoast SEO
Я не буду детально описывать все тонкости работы, почитать об этом можете в обзоре SEO by Yoast, сосредоточусь исключительно на создании элемента с крошками. Процесс интеграции состоит из двух частей — установки в админке + правка шаблона.
После активации появится целый новый раздел SEO, где вам нужно выбрать пункт «Дополнительно». Далее переместите выключатель в пункте со странным названием «Включить Мякиш» в позицию «Включено»:
Разных опций здесь, в принципе не так уж и много. Вы определяете символ разделителя, название главной, префикс, текс для архивов и 404 страницы. Чуть ниже выбираете вариант таксономии, отображаемой в записи (рубрика — наиболее логична).
Затем переходите в файл шаблона, где собираетесь выводить навигационный блок и добавляете строки:
Самые популярные места вставки кода — в постах (single.php) и страницах (page.php) перед отображением заголовка. Иногда его могут размещать в конце макета шапки (header.php). Код выше имеет условный оператор и проверяет наличие плагина, а затем уже показывает результат. С такой конструкцией можно будет легко отключить хлебные крошки в настройках. Во многие профессиональные темы, кстати, данный код добавлен изначально, т.к. модуль является весьма популярным.
Еще одно преимущество Yoast SEO — хлебные крошки могут задаваться в дополнительных параметрах постов блога:
То есть у вас есть шанс вручную определить любое значение заголовка WP записей через админку. Это полезно для длинных названий статей + позволяет избавиться от дублирующей информации. Также советую заглянуть в пост про Сниппеты хлебных крошек от Yoast SEO где есть парочка интересных приемчиков для их интеграции.
Плагин Breadcrumb NavXT для WordPress
Также при создании хлебных крошек под Вордпресс используется планин Breadcrumb NavXT. Модуль обладает хорошей функциональностью, о которой я частично упоминал выше, плюс содержит много интересных опций. Разобраться в нем сможет практически каждый пользователь и легко поменять нужные настройки элемента навигации.
Устанавливаете плагин через админку либо скачиваете с официального репозитория. Важно! Для версии Breadcrumb NavXT от 5.2 вам потребуется PHP5.3, более ранние релизы требуют PHP5.2. Затем активируете, и в WP появится соответствующий раздел.
Здесь есть 4 закладки параметров:
Советую пройтись по каждой вкладке, посмотреть все фишки. Формат отображения позволяет вносить любые изменения в данную навигацию — добавлять свой текст/символы, менять стили и т.п.
После указания параметров хлебных крошек Breadcrumbs в WordPress плагине нужно задать вывод информации в шаблоне — открываете соответствующий файл макета (как правило, header.php) и размещаете в нужном месте строки:
Аналогично работе с Yoast SEO выбор места размещения кода зависит от установленной темы. Если предполагается вывод блока в шапке, тогда используете header.php. Учитывая то, что этот файл общий для всех страниц макета, увидите цепочку ссылок на каждой из них. Также можно показывать элемент только в избранных разделах — в таком случае вставляете код в single.php, page.php, archive.php и т.п. В целом, Breadcrumb NavXT — неплохой инструмент.
Хлебные крошки в WordPress без плагина
Допускается реализация функции Breadcrumbs в WordPress без плагинов. Однако перед тем как перейти к описанию разных вариантов, я выскажу свое субъективное мнение почему это не лучшая идея:
Если честно не думаю, что создание хлебных крошек в Вордпресс без плагина принесет вам серьезный прирост производительности. Да, если вы крутой веб-разработчик, создаете проект для себя, то вполне можно обойтись «чистым кодом», во всех остальных случаях готовый модуль намного проще.
Одно из самых компактных и плюс-минус актуальных решений найдено тут. Первым делом вы добавляете новую пользовательскую функцию get_breadcrumb() в файл functions.php:
Затем в макете отображения постов single.php или любом другом вызываете ее:
Также автор предлагает парочку стилей оформления:
В итоге получите что-то вроде:
Если вам этого достаточно, то почему нет. Также могу посоветовать вариант от Dimox’а который постарался учесть все недостатки существующих сниппетов. Исходного кода там в разы больше, из него вполне можно создавать полноценный модуль:)
Как убрать хлебные крошки в WordPress
В принципе, эта задача обратная к процессу установки элемента. Поэтому перед тем как его отключить нужно понять как именно все реализовано в вашем конкретном случае. Алгоритм приблизительно следующий:
В принципе, отключить или убрать хлебные крошки в WordPress не так уж и сложно, главное разобраться как они добавлены. Внимательно правьте код, дабы не удалить ничего важного (можно предварительно закомментировать строки).
Итого. В статье детально разобрал как сделать хлебные крошки в WordPress, информации по настройке вам должно хватить с головой. Советую перед установкой подумать действительно ли вам необходим данный блок. Что касается реализации, то лично я не вижу смысла внедрять элемент пути по сайту в Вордпресс без плагина, учитывая, что в вашем веб-проекте наверняка будет присутствовать Yoast SEO. Что касается других модулей, то они пригодятся лишь в случае какой-то оригинальной функциональности. Breadcrumb NavXT кажется весьма неплохим, но я обеими руками за решение от Yoast.
Если у вас есть какие-то вопросы по работе с хлебными крошками Breadcrumbs и WordPress плагинами для них, пишите ниже, — будем разбирать.
Установить хлебные крошки на WordPress за 5 минут пошаговая инструкция
Breadcrumbs (английское название), указывают путь куда зашел пользователь на сайте, чтобы дать ему возможность вернуться и не забыть в каком разделе он сейчас находится.
Что такое и почему называются – хлебные крошки
Помните сказку про брата и сестру Дензель и Греттель, они шли, чтобы не потеряться сыпали на землю хлеб. Тут так же мы проставляем ссылки где сейчас находится человек и как ему вернутся.
Что даст добавление breadcrumbs
Есть несколько причин зачем их добавлять:
Единственный минус, что настроить их для новичка сложновато, но в статье мы разберем подробно все аспекты и проблемы.
Как сделать в YoastSEO
В плагине YoastSEO есть встроенный модуль добавления и управления хлебными крошками. Если используете другой инструмент сео оптимизации в WordPress, то пролистайте ниже.
Переходим в раздел Отображение в поисковой выдаче и находим Вкладку Хлебные крошки. Отмечу несколько моментов, на которые обращаем внимание.
После сохранения настроек, на блоге ничего не появиться, потому что система не знает, где показывать крошки в WordPress. С помощью функции указываем где отобразить BC.
Добавим его в шаблон записей, по умолчанию это документ single.php. Хочу добавить сразу после заголовка h1, вот здесь.
Побродив по single.php тега h1 я не нашел. Пришлось рыть глубже, нашел в папке templates-parts и в ней content-single, определил тег h1 и вставил php, представленный выше.
После обновления переходим в любой пост и смотрим, есть ли на экране результат. Не забываем включить в YoastSeo функцию хлебных крошек.
Для более презентабельного вида советую добавить CSS. Так же Yoast добавил в редактор записей WordPress свой блок для изменения названия в конце цепочки. Переходим в редактор и идем в меню Дополнительно.
Не забываем обновить, смотрим что получилось.
То есть название конечной надписи не совпадает с заголовком, что является преимуществом, и не дает переспама в статье. Так же Yoast поддерживает цепочки с поддрубриками, что является плюсом когда путь длинный.
Настроить плагином Breadcrumb
Открытием стал плагин Breadcrumb, простой и постоянно обновляющийся. Устанавливается стандартно из панели в поиске, в выдаче выглядит так.
После установки в панели появится одноименный пункт, заходим в него и заполняем поля.
Все пункты интуитивно понятны, настраиваем на вкладке Options, что должно отображаться, в style внешний вид, в shortcodes копируем и вставляем на блог. Для вставки в шаблон используем php, а для постов и страниц шорткод. Инструмент может вывести подрубрики у любых элементов.
Куда заливать знаем, разбирались в разделе про Yoast. Существует еще один это NavXT, вебмастера скажут, что это отличный вариант, но мне не понравился, потому что такая мелочь создается быстро и легко, а в настройках NavXT много мусора.
Создаем хлебные крошки без плагина
Отмечу что функция авторская от нашего руководителя Сергея Алейникова.
Далее прописываем вывод ссылок в шаблон, куда вставлять знаем. Видите в скобках знак / он задает разделитель между элементами пути, можно его менять на свой.
Для красоты добавим стили для оформления, предусмотрены три параметра:
Настраиваем по своему вкусу, если есть знания в CSS. Для примера дам свой вариант.
Вставляем в style.css, объясню что означает:
Так выглядят крошки визуально на страницах ресурса.
Чтобы понять весь процесс более наглядно, записал обучающее видео, смотрите и задавайте вопросы в комментариях.
Код для WooCommerce
WooCommerce позаботился о пользователях и сделал свои хлебные крошки. Для того чтобы их ввести в активном шаблоне используйте конфигурацию.
Записываем его в function.php в самый низ и сохраняем.
При успешном завершении операции WordPress покажет путь до товара, у меня вышло так. Прописываем CSS, как определить class написано ниже, оформляем под дизайн магазина.
Метод универсальный, потому что используем встроенные возможности в WooCommerce, на его же страницах. В дополнение приложу свое видео.
Хлебные крошки в BBpress
Знаменитый модуль BBPress для формирования форумов на WordPress, имеет свои хлебные крошки.
Рекомендую пользоваться данным вариантом, потому что он правильно выстраивает цепочку навигации разделов. Бывает что не отображается, причин может быть несколько:
Старайтесь использовать темплейты, сделанный специально под продукт, это касается всех дополнительных инструментов.
Как убрать хлебные крошки
Чтобы убрать хлебные крошки с WP достаточно понять откуда они загружаются. Что делаем в первую очередь:
Для последнего советую использовать инструмент разработчиков в Google Chrome, нажимаем правой кнопкой и выбираем Просмотреть код.
Откроется окно и в нем смотрим какой div оборачивает весь блок с ссылками.
Похожее ищем в теме, где именно не могу сказать, но советую в single, page, index – это самые распространенные места.
Часто разработчики добавляют хлебные крошки на главную страницу, нужно их убрать, потому что портят внешний вид и не несут полезной информации. В большинстве случаев за показ главной страницы отвечает index.php, посмотрите в нем, если нет, то ищите в остальных.
Но если ничего не помогает и удалить не удается, то остается один способ, это скрыть визуально, но в коде они останутся. Выше мы определили, что класс крошек называется breadcrumb-container. Соответственно в style.css активной темы вписываем:
Но метод временного использования, потом необходимо доработать и нормально удалить из темы.
На этом закончу, показал несколько методов установки хлебных крошек WordPress, каждый работает и сделает ресурс удобнее.