Как создать каталог (папку) в командной строке Windows 7 или Windows 10
В командной строке Windows 7 и Windows 10 можно выполнять практически все действия, которые обычно выполняются в графическом интерфейсе операционной системы. В частности, здесь можно работать с файлами и папками, выполнять их создание, копирование и удаление. Это может быть полезно при создании резервных копий, восстановлении файлов, настройке серверов т. д.
В данном материале мы расскажем о том, как создать каталог (папку) в командной строке операционной системы Windows 7 или Windows 10.
Как создать папку через командную строку
В командной строке Windows для создания папок (каталогов) используется команда md или ее аналог mkdir (сокращение от английского make directory). С помощью данной команды можно создать одну или несколько новых папок в указанном каталоге. Также данная команда позволяет за один раз создавать целое дерево каталогов.
Синтаксис команды md выглядит следующим образом:
Нужно отметить, что синтаксис команд md и mkdir аналогичный и работают они совершенно одинаково. Поэтому вы можете использовать любую из этих команд.
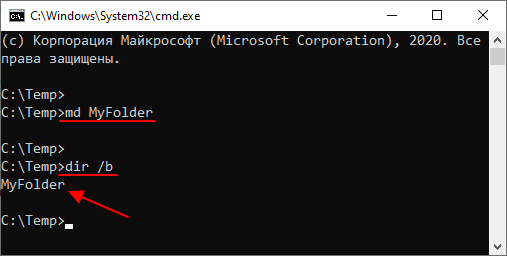
Если вам нужно создать новую папку внутри вашего текущего каталога, то для этого достаточно ввести команду md и через пробел указать название для новой папки. Например, если нам нужно создать папку « MyFolder » в текущем каталоге, то для этого нужно ввести команду:
Чтобы проверить выполнение можно использовать команду « dir /b », которая покажет список всех вложенных папок и файлов.
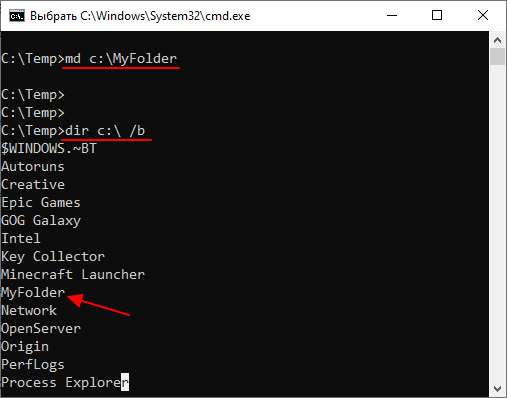
Также вы можете указать полный путь к создаваемой папке. Например, для того чтобы создать новую папку в корне системного диска нужно выполнить:
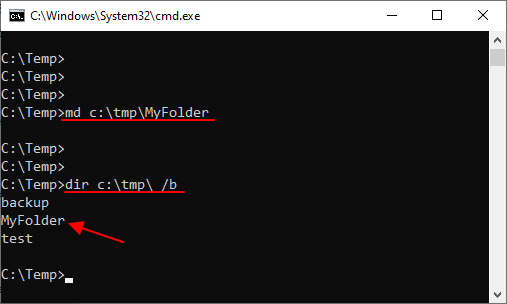
Естественно, путь к создаваемой папке может быть любым. Например, команда « md c:\tmp\MyFolder » создаст « MyFolder » внутри каталога « c:\tmp\ »
Но, нужно помнить, что для создания папок в системных каталогах (например, в c:\Windows), командная строка должна быть запущенна от имени администратора.
Как создать несколько папок в командной строке
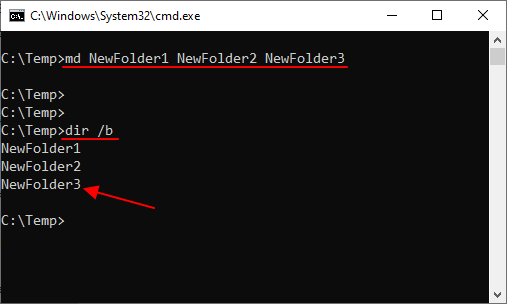
Если нужно создать сразу несколько каталогов, то их можно перечислить после команды md (mkdir) через пробел. Так если ввести команду:
То в текущем каталоге будут созданы сразу три папки: NewFolder1, NewFolder2 и NewFolder3.
Естественно, это будет работать и при указании полных путей к всем создаваемым папкам.
Как создать дерево каталогов в командной строке
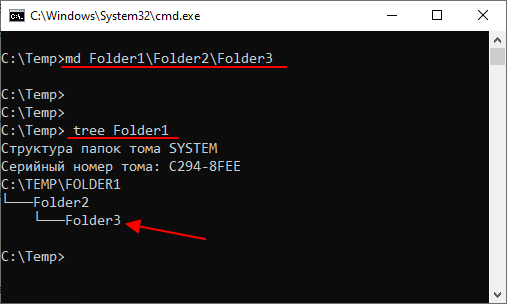
Также команда md (mkdir) позволяет за один раз создать целое дерево каталогов. Для этого просто вводим команду md и через пробел указываем дерево каталогов, которое нужно создать. Например, если ввести команду:
То будет создана папка « Folder1 », внутри нее « Folder2 » и потом « Folder3 ».
Для проверки создания дерева каталогов можно использовать команду « tree », которая выводит структуру папок в виде дерева.
Как создать дерево папок в Windows 10?
Сделав шаг назад, первые разработчики компьютеров осознали, что объединение нескольких файлов в ваших компьютерных системах приведет к созданию огромного количества мусора и невозможности чего-либо найти. Таким образом, в системах Windows был создан «Каталог». Каталог, система каталогов, структура каталогов и дерево каталогов — это множество имен для одного и того же.
Проще говоря, структура каталогов (или система, или дерево) — это простая структура каталогов в компьютерной системе. Мы все слышали о структурах каталогов и деревьях папок уже много лет. Давайте начнем использовать его сегодня, поскольку он может значительно улучшить рабочий процесс вашей организации. Теперь экспортировать все дерево каталогов из определенной папки в Windows 10 очень просто. Но нет простого способа создать дерево папок в Windows 10.
Создайте дерево папок в Windows 10
Проводник помогает быстро просматривать или открывать файлы в системе Windows 10. Пользователи могут перемещаться по каталогам, используя меню «Назад», «Вперед», «вверх», меню навигации, непосредственно вводя местоположение в адресной строке и прокручивая левую или правую панели.
Но в проводнике Windows нет способов понять всю структуру каталога. Если вы потратили абсурдное количество времени, просматривая сотни файлов, пытаясь найти тот, который вам нужен, тогда дерево папок может иметь значение. Мы уже упоминали, что нет прямого способа просмотра папок / файлов в формате дерева в проводнике Windows. Здесь могла бы работать «команда дерева».
Команда tree может упростить отслеживание файлов и папок с помощью командной строки. Вы можете увидеть, как устроен каталог в вашей системе и где находится каждый файл. Посмотрим, как это сделать.
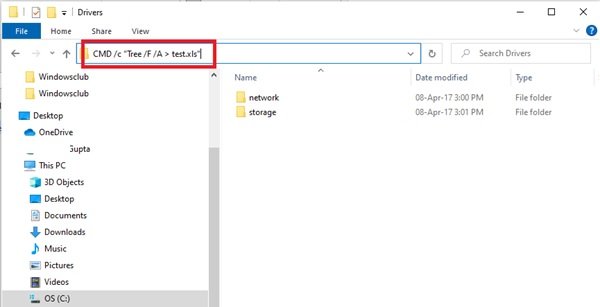
1]Нажмите клавиши Win + E, чтобы открыть проводник и перейти к папке с целевым файлом, для которой вы хотите создать дерево папок.
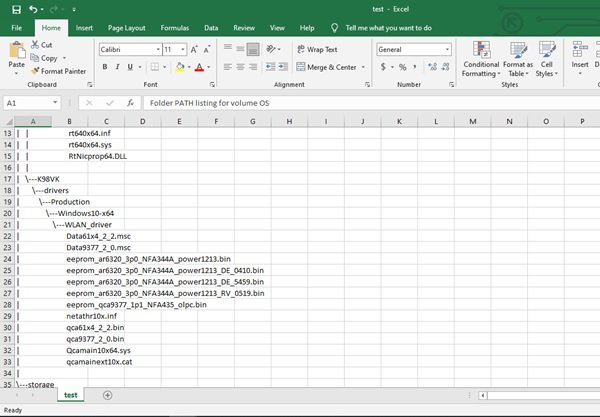
Обратите внимание — в нашем случае мы выбрали папку C: Drivers.
2]В адресной строке скопируйте и вставьте следующую команду:
CMD / c «Tree / F / A> test.xls»
Объясняя состав Tree Command — CMD / c «Tree / F / A> test.xls»
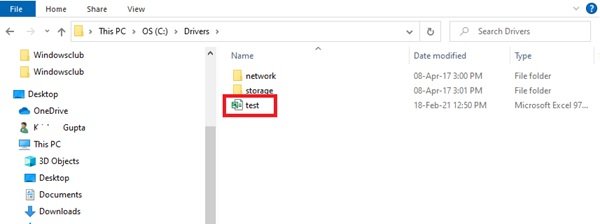
Это создаст новый файл дерева папок с именем «Test» в папке C: Drivers.
Дважды щелкните файл, и вы сможете увидеть структурированный древовидный формат всех файлов.
Дерево папок может быть создано для любой конкретной папки в Windows 10. Итак, если папка находится в ‘F: test’, тогда команду следует изменить на следующую команду:
cmd / c «дерево F: test / f / a> Test.xls»
Эта простая команда дерева дает нам полное представление о каталоге в Windows 10. В кратчайшие сроки вы сможете создать дерево папок, которое не только обеспечит отличную организацию ваших файлов, но и сохранит ваши файлы Windows под рукой.

Как загрузить древовидное представление каталогов в Windows 10?
В Windows 10 есть проводник, широко известный как проводник Windows. Это помогает быстро просматривать или открывать файлы в операционной системе Windows (аналогично Finder в macOS). Вы можете перемещаться по каталогам, используя меню «Назад», «Вперед», «вверх», меню навигации на верхней панели, непосредственно вводя местоположение в адресной строке и используя левую или правую панели. Но все это не даст вам полной структуры каталога, отображающего файлы внутри каталога в виде дерева. В этом руководстве мы покажем вам, как использовать древовидную команду в проводнике и в командной строке.
Связанный: Как создать точку восстановления системы в Windows 10?
Что такое просмотр в виде дерева?
Давайте рассмотрим пример папки проекта Bootstrap, как показано ниже, с разными папками для таблиц стилей CSS и файлов JavaScript (JS).
Структура файлов может быть более сложной, как показано ниже, в каждой папке может быть несколько файлов.
В проводнике Windows нет способов, вы можете понять всю структуру каталога. Каждый раз вам нужно использовать навигацию для перемещения вверх или вниз, чтобы найти файл. В проекте важно иметь файлы в правильной папке и использовать относительный путь при связывании файлов в других документах. Здесь идет использование древовидной структуры. В Windows есть команда «Дерево», которая позволяет просматривать файлы / папки в древовидной структуре. Вы действительно можете загрузить структуру любого каталога с помощью древовидной команды и использовать ее для справки.
Как загрузить древовидное представление каталогов в Windows 10?
Есть два способа просмотреть папки в древовидной структуре.
Просмотр древовидной структуры в проводнике Windows
Нет прямого способа просмотра папок / подпапок / файлов в проводнике Windows в формате дерева. Команда «Дерево» работает в проводнике Windows, но немного по-другому. Он использует командную строку для создания файла в виде дерева. Посмотрим, как это сделать.
Команда дерева для создания файла
Синтаксис команды Tree:
Результирующее древовидное представление каталога
Вы можете создать древовидную структуру для любой конкретной папки. Если папка находится в «D: test», вы должны использовать следующую команду в адресной строке проводника. Он создаст файл tree.doc в папке D: test.
Связанный: Исправьте медленный ноутбук и ускорьте Windows 10.
Просмотр древовидной структуры с помощью командной строки
Теперь вы можете использовать команду «Дерево» в командной строке и сразу же просматривать формат древовидной структуры всех файлов. Следуйте инструкциям, приведенным ниже:
Здесь вы можете использовать команду «Дерево» двумя способами. Один из способов — напрямую использовать команду tree и просматривать файловую структуру. Проблема с этим способом в том, что иногда может быть очень много файлов. Вы не можете просмотреть все сразу, потому что он продолжает прокручиваться вниз. Это будет слишком быстро и также увеличит размер буфера. Второй способ заключается в том, что вы можете экспортировать его в простой текстовый файл, как мы это делали раньше, но на этот раз через CMD.
Простая древовидная команда для просмотра файлов
Вы также можете использовать Windows PowerShell вместо командной строки для просмотра древовидной структуры любого каталога.
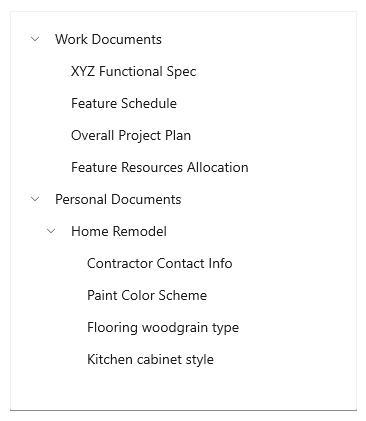
Представление в виде дерева
Элемент управления XAML TreeView создает иерархический список с развертываемыми и свертываемыми узлами, которые содержат вложенные элементы. Его можно использовать для демонстрации структуры папок или вложенных отношений в пользовательском интерфейсе.
API TreeView поддерживают следующие функции:
Получение библиотеки пользовательского интерфейса Windows
Элемент управления TreeView является частью библиотеки пользовательского интерфейса Windows — пакета NuGet, который содержит новые элементы управления и компоненты пользовательского интерфейса для приложений для Windows. Дополнительные сведения, включая инструкции по установке, см. в описании библиотеки пользовательского интерфейса Windows.
Выбор правильного элемента управления
Используйте TreeView, если ваши объекты имеют вложенные элементы списка и если важно показать иерархическую связь элементов с другими элементами и узлами.
Не рекомендуется использовать TreeView, если отображение иерархических связей элементов не имеет большого значения. Для большинства сценариев просмотра подходит обычное представление списка.
Примеры
Если у вас установлено приложение коллекции элементов управления XAML, щелкните здесь, чтобы открыть приложение и увидеть TreeView в действии.
Пользовательский интерфейс TreeView
В представлении в виде дерева используется сочетание отступа и значков для представления вложенной взаимосвязи между родительскими и дочерними узлами. На свернутых узлах используется указывающий вправо шеврон, а на развернутых — шеврон, указывающий вниз.
Для представления узлов в шаблон данных элементов в представлении в виде дерева можно добавить значок. Например, если показывается иерархия файловой системы, можно использовать значки папок для родительских узлов и значки файлов для листовых узлов.
Создание представления в виде дерева
Вы можете создать представление в виде дерева, привязав ItemsSource к иерархическому источнику данных, или создать объекты TreeViewNode и управлять ими самостоятельно.
Для создания представления в виде дерева используйте элемент управления TreeView и иерархию объектов TreeViewNode. Иерархия узлов создается путем добавления одного или нескольких корневых узлов в коллекцию RootNodes элемента управления TreeView. В каждом элементе TreeViewNode может быть больше узлов, добавленных в его коллекцию Children. Узлы представления в виде дерева можно вложить на любую необходимую глубину.
Вы можете привязать иерархический источник данных к свойству ItemsSource для предоставления содержимого представления в виде дерева так же, как в случае с элементом ItemsSource представления ListView. Аналогичным образом можно использовать свойство ItemTemplate (и необязательное свойство ItemTemplateSelector) для предоставления DataTemplate и выполнения визуализации элемента.
Для работы с ItemsSource и связанными с ним API требуется Windows 10, версия 1809 (пакет SDK версии 17763 и выше) или библиотека пользовательского интерфейса Windows.
ItemsSource — это альтернативный механизм TreeView.RootNodes для размещения содержимого в элементе управления TreeView. Нельзя одновременно задать ItemsSource и RootNodes. При использовании ItemsSource узлы создаются автоматически. Они доступны через свойство TreeView.RootNodes.
Здесь продемонстрирован пример простого представления в виде дерева, объявленного в XAML. Как правило, узлы добавляются в код, но здесь мы продемонстрируем иерархическую структуру данных XAML, так как это может обеспечить наглядность процесса создания иерархии узлов.
В большинстве случаев представление в виде дерева отображает данные из источника данных, поэтому обычно следует объявлять корневой элемент управления TreeView в XAML, но добавлять объекты TreeViewNode нужно в коде или с использованием привязки данных.
Привязка к иерархическому источнику данных
Чтобы создать представление в виде дерева с использованием привязки данных, необходимо задать иерархическую коллекцию для свойства TreeView.ItemsSource. Затем в ItemTemplate задайте коллекцию дочерних элементов для свойства TreeViewItem.ItemsSource.
Элементы и контейнеры элементов
Если вы используете TreeView.ItemsSource, эти API доступны для получения узлов или элементов данных из контейнера и наоборот.
| TreeViewItem | Описание |
|---|---|
| TreeView.ItemFromContainer | Получает элемент данных для указанного контейнера TreeViewItem. |
| TreeView.ContainerFromItem | Получает контейнер TreeViewItem для указанного элемента данных. |
| Узел представления в виде дерева | Описание |
|---|---|
| TreeView.NodeFromContainer | Получает TreeViewNode для указанного контейнера TreeViewItem. |
| TreeView.ContainerFromNode | Получает контейнер TreeViewItem для указанного объекта TreeViewNode. |
Управление узлами представления в виде дерева
Это представление в виде дерева аналогично созданному ранее в XAML, однако в этом примере узлы созданы в коде.
Эти API-интерфейсы можно использовать для управления иерархией данных представления в виде дерева.
| TreeView | Описание |
|---|---|
| RootNodes | Представление в виде дерева может содержать один или несколько корневых узлов. Для создания корневого узла добавьте объект TreeViewNode в коллекцию RootNodes. Значением свойства Parent корневого узла всегда является null. Значение параметра Depth корневого узла равно 0. |
| Узел представления в виде дерева | Описание |
|---|---|
| Children | Добавьте объекты TreeViewNode в коллекцию Children родительского узла для создания иерархии узла. Узел является родительским для всех узлов в своей коллекции Children. |
| HasChildren | Имеет значение true, если узел реализовал дочерние элементы. Значение false указывает на пустую папку или элемент. |
| HasUnrealizedChildren | Используйте это свойство, если вы заполняете узлы по мере их развертывания. См. сведения в разделе Заполнение узла при его развертывании далее в этой статье. |
| Depth | Указывает, насколько далеко от корневого узла находится дочерний узел. |
| Parent | Получает объект TreeViewNode, которому принадлежит коллекция Children, частью которой является этот узел. |
Представление в виде дерева использует свойства HasChildren и HasUnrealizedChildren, чтобы определить, отображается ли значок «развернуть/свернуть». Если любое из свойств имеет значение true, значок отображается. В противном случае он не отображается.
Содержимое узла представления в виде дерева
Элемент данных, который представляет узел представления в виде дерева, можно хранить в свойстве Content.
В предыдущих примерах содержимое являлось простым строковым значением. Здесь узел представления в виде дерева представляет пользовательскую папку Pictures, поэтому библиотека изображений StorageFolder назначается свойству узла Content.
Чтобы получить доступ к папке Pictures, необходимо указать возможность Pictures Library в манифесте приложения. Дополнительные сведения см. в статье Объявление возможностей приложения.
Можно предоставить DataTemplate, чтобы указать, как элемент данных должен отображаться в представлении в виде дерева.
В Windows 10 версии 1803 вам нужно изменить шаблон элемента управления TreeView и указать пользовательский шаблон ItemTemplate, если ваше содержимое не является строкой. В более поздних версиях нужно задать свойство ItemTemplate. Дополнительные сведения см. в статье о TreeView.ItemTemplate.
Стиль контейнера элементов
При использовании ItemsSource или RootNodes фактические элементы, участвующие в отображении каждого узла (и называемые контейнерами), являются объектами TreeViewItem. Вы можете изменить свойства TreeViewItem, чтобы задать стиль контейнера с помощью следующих свойств TreeView: ItemContainerStyle или ItemContainerStyleSelector.
Селектор шаблонов элементов
По умолчанию в TreeView отображается строковое представление элемента данных для каждого узла. Вы можете задать свойство ItemTemplate, чтобы изменить отображаемое представление для всех узлов. Либо можно использовать ItemTemplateSelector, чтобы выбрать другой экземпляр DataTemplate для элементов представления в виде дерева с учетом типа элемента или других заданных критериев.
Например, в приложении проводника можно использовать один шаблон данных для папок, а другой для файлов.
Здесь продемонстрирован пример создания и использования селектора шаблонов элементов. Дополнительные сведения см. в статье о классе DataTemplateSelector.
Тип объекта, передаваемого в метод SelectTemplateCore, зависит от того, как создается представление в виде дерева: с использованием свойства ItemsSource или при самостоятельном создании объектов TreeViewNode и управлении ими.
Ниже показано средство выбора шаблона данных из примера представления библиотеки изображений и музыки в виде дерева (см. ниже). Метод SelectTemplateCore получает TreeViewNode с StorageFolder или StorageFile в качестве содержимого. На основе этого содержимого можно получить шаблон по умолчанию или специальный шаблон для папки с музыкой или изображениями, а также музыкальными файлами или файлами изображений.
Взаимодействие с представлением в виде дерева
Вы можете настроить представление в виде дерева, чтобы предоставить пользователю возможность взаимодействовать с ним разными способами:
развертывание или свертывание.
Любой узел представления в виде дерева, у которого есть дочерние элементы, можно развернуть или свернуть, щелкнув глиф развертывания/свертывания. Можно также развернуть или свернуть узел программными средствами и отреагировать при изменении состояния узла.
Развертывание/свертывание узла программным способом
Существует два способа развертывания или свертывания узла представления в виде дерева в коде.
У класса TreeView есть методы Collapse и Expand. При вызове этих методов выполняется передача в TreeViewNode, который требуется развернуть или свернуть.
Каждый элемент TreeViewNode имеет свойство IsExpanded. Это свойство можно использовать для проверки состояния узла или настроить его для изменения состояния. Вы также можете задать это свойство в XAML для настройки начального состояния узла.
Заполнение узла при его развертывании
Возможно, вам потребуется отобразить большое число узлов в вашем представлении в виде дерева. Кроме того, вам может быть неизвестно заранее, сколько узлов будет туда входить. Элемент управления TreeView не виртуализирован, поэтому вы можете управлять ресурсами, заполняя каждый узел, когда он развернут, и удаляя дочерние узлы, когда они свернуты.
Выполните обработку события Expanding и используйте свойство HasUnrealizedChildren для добавления дочерних элементов в узел, когда он развернут. Свойство HasUnrealizedChildren указывает на то, требуется ли заполнить узел или была ли уже заполнена его коллекция Children. Важно помнить, что элемент TreeViewNode не задает это значение. Им необходимо управлять в коде приложения.
Ниже приведен пример использования этих API. Чтобы ознакомиться с контекстом, включая реализацию FillTreeNode, см. полный пример кода в конце этой статьи.
Это необязательно, однако можно также обработать событие Collapsed и удалить дочерние узлы, когда родительский узел закрыт. Это может быть важно, если представление в виде дерева содержит много узлов, или в том случае, если данные узла используют много ресурсов. Следует учитывать влияние на производительность при заполнении узла при каждом его открытии по сравнению с тем, когда дочерние элементы остаются в закрытом узле. Оптимальный вариант будет зависеть от вашего приложения.
Здесь продемонстрирован пример обработчика событий Collapsed.
Вызов элемента
Пользователь может вызывать действие (используя элемент в качестве кнопки) вместо выбора элемента. Обработка события ItemInvoked выполняется для обеспечения отклика на это действие пользователя.
В отличие от элемента ListView, у которого есть свойство IsItemClickEnabled, вызов элемента всегда включен в представлении в виде дерева. Вы по-прежнему можете выбрать, следует ли обрабатывать событие.
Аргументы события ItemInvoked предоставляют доступ к вызываемому элементу. У свойства InvokedItem есть вызванный узел. Можно передать его элементу TreeViewNode и получить элемент данных из свойства TreeViewNode.Content.
Ниже приведен пример обработчика событий ItemInvoked. Элементом данных является IStorageItem, и в этом примере представлены только некоторые сведения о файле и дереве. Кроме того, если узел является узлом папки, наряду с этим он развертывает или свертывает узел. В противном случае узел развертывается или свертывается, только если щелкнуть значок шеврона.
Выбор элементов
Элемент управления TreeView поддерживает выбор как одного, так и нескольких элементов. По умолчанию выбор узлов отключен, но его можно разрешить, задав свойство TreeView.SelectionMode. Значениями TreeViewSelectionMode являются None, Single и Multiple.
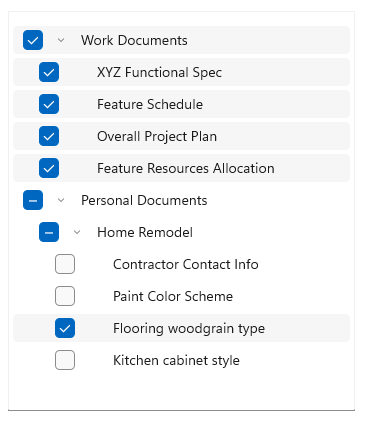
Выбор нескольких элементов
Когда возможность выбора нескольких элементов включена, рядом с каждым узлом представления в виде дерева отображается флажок, а выбранные элементы выделены. Пользователь может выбрать элемент или отменить его выбор, используя данный флажок. Щелчок элемента будет приводить к его вызову.
Выбор или отмена выбора родительского узла приводит к выбору или отмене выбора всех дочерних элементов этого узла. Если выбраны не все дочерние элементы под родительским узлом, флажок для родительского узла отображается как неопределенный.
Выбранные узлы добавляются в коллекцию SelectedNodes представления в виде дерева. Вы можете вызвать метод SelectAll, чтобы выбрать все узлы в представлении в виде дерева.
При вызове метода SelectAll выбираются все реализованные узлы, независимо от значения SelectionMode. Чтобы обеспечить согласованное взаимодействие пользователя с интерфейсом, следует вызывать метод SelectAll, только если для SelectionMode выбрано значение Multiple.
Выбор и реализованные/нереализованные узлы
Если в представлении в виде дерева есть нереализованные узлы, они не учитываются при выборе. Вот что нужно помнить о выборе элементов при наличии нереализованных узлов.
SelectedItem/SelectedItems
Начиная с WinUI 2.2, TreeView включает свойства SelectedItem и SelectedItems. Эти свойства можно использовать для непосредственного получения содержимого выбранных узлов. Если включена возможность множественного выбора, SelectedItem будет содержать первый элемент в коллекции SelectedItems.
Примеры кода
В следующих примерах кода демонстрируют различные элементы управления представления в виде дерева.
Представление в виде дерева с использованием XAML
В этом примере показано, как создать простое представление в виде дерева в XAML. Представление в виде дерева содержит вкусы мороженого и соответствующие поливки для него, среди которых пользователь может выбирать. Они распределены по категориям. Включена возможность выбора нескольких элементов, и когда пользователь нажимает кнопку, в пользовательском интерфейсе основного приложения отображаются выбранные элементы.
Представление в виде дерева с использованием привязки данных
Этот пример демонстрирует, как создать такое же представление в виде дерева, как и в прошлом примере. Но, вместо создания иерархии данных в XAML, данные создаются в коде и привязываются к свойству ItemsSource представления в виде дерева. (Продемонстрированные в предыдущем примере обработчики событий кнопки также применяются в данном примере.)
Представление в виде дерева библиотеки изображений и музыкальных файлов
В этом примере показано, как создать представление в виде дерева, отображающее содержимое и структуру библиотек пользователя Pictures и Music. Число элементов не может быть известно заранее, поэтому каждый узел заполняется при его развертывании и очищается при его свертывании.
Пользовательский шаблон элементов используется для отображения элементов данных, которые относятся к типу IStorageItem.
В этом примере кода требуются возможности picturesLibrary и musicLibrary. Дополнительные сведения о доступе к файлам см. в статьях Разрешения на доступ к файлам, Перечисление и запрос папок и файлов и Файлы и папки в библиотеках музыки, изображений и видео.
Операции перетаскивания между представлениями в виде дерева.
В следующем примере демонстрируется, как создать два представления дерева, элементы которых можно перетаскивать из дерева в дерево. Перетаскиваемый в другое представление дерева элемент добавляется в конец списка. При этом элементы можно упорядочить, используя представление в виде дерева. В этом примере показаны представления в виде дерева с одним корневым узлом.