Хлебные крошки в Тильде
Зачем нужны Хлебные крошки на сайте
Присутствие хлебных крошек на сайте в Тильде решает сразу две главных задачи сайта:
Особенно важно иметь хлебные крошки для больших проектов, у которых вложенность страниц более 3 уровней.
Как добавить хлебные крошки в сайт на Тильде
Зайдите в свой проект в Тильде и перейдите в режим редактирования той страницы, на которой вам нужны хлебные крошки.
После добавления блока зайдите в «Контент». Вам нужно проставить путь к этой странице:
Здесь ТЕКСТ 1 — обычно это Главная страница сайта.
ТЕКСТ 2 — в моем случае, общий каталог товаров.
И так далее по вашей схеме вложенности.
Тогда у вас получатся хлебные крошки в таком примерном виде:
Не забудьте опубликовать страницу.
Что-то не получилось или остались вопросы по хлебным крошкам? Опишите все подробно в комментариях к этой статье, мы постараемся вам помочь
Продвижение сайта на Tilda
CMS Tilda относится к числу SEO-friendly платформ, которая предоставляет условия для настройки оптимизации сайта. В большинстве случаев это не так практично, как в WordPress, OpenCart и других различных CMS, но выполнимо.
Чем хорош конструктор?
Сайты, разработанные на Tilda, успешно проходят индексацию поисковыми ботами благодаря удобному размещению блоков на странице, за счет чего код логичный, доступный и исключает наличие мусорных записей. Помимо этого и дополнительных плюсов в виде адаптивности под все устройства, высокой скорости загрузки и т. д., присутствует возможность повысить позиции в поисковой выдаче при помощи технической настройки сайта.
Ниже представлен чек-лист из основных пунктов по оптимизации сайта на конструкторе Tilda. При его составлении мы руководствовались рекомендациями, опубликованными в официальном справочном центре Tilda, а также собственным опытом.
Метаданные Title и Description
Метаданные – это основные сведения о странице, которые отображаются в сниппете поисковой системы. Оптимизация данного пункта оказывает достаточно большое влияние на позиции и ранжирование сайта в поисковой выдаче.
Стоит обратить внимание, что по умолчанию сниппет сайтов на CMS Tilda формируется из сведений, заданных в Настройках страницы → Главное.
Обозначения в Tilda:
Для добавления оптимизированных метаданных Title и Description страницы и более точного представления в поисковой выдаче необходимо добавить метаданные на вкладке «Facebook и SEO».
Оптимизация под социальные сети
Tilda имеет особое преимущество, которое состоит в возможности добавления метаописания для соцсетей и поисковой выдачи по отдельности. Во вкладке «Facebook and SEO» каждой страницы присутствует возможность управления представлением ссылки в соцсетях. Это полезная функция для просмотра отображения URL при взаимодействии пользователя со ссылкой в социальных сетях. Также реализована возможность добавить конкретное изображение во вкладке «Бейджик». В противном случае будет использоваться первая картинка со страницы. Требование к размеру изображения – 1200х630 px.
Заголовки
Самый важный тег страницы – H1 – должен быть расположен как можно выше в контенте, быть в единственном числе на странице и отображать самую важную ключевую фразу. Подзаголовки H2-H3 менее значимые для SEO, но они необходимы для структурированного оформления объемных материалов (лонгридов) или посадочных страниц с наличием немалого количества блоков. Изменить заголовки H1-H6 можно в настройках блока страницы.
Настройка ЧПУ
Человекопонятный URL – это логичный адрес страницы с отсутствием нечитаемых символов, наличием практично построенной структуры для удобства пользователя и ориентированности поискового бота.
Для назначения ЧПУ необходимо перейти в настройки страницы и добавить оптимизированный, читаемый для посетителей и роботов адрес.
Канонический адрес
При наличии идентичного или схожего контента выберите предпочтительный для индексации URL и присвойте ему атрибут rel=“canonical”.
Тег каноникал для необходимой страницы размещается в разделе с метатегами: Настройки страницы → Fаcebook & SEO → Отображение в поисковой выдаче → Задать специальные meta-данные → Каноническая ссылка на страницу.
Robots.txt
Основная задача файла Robots.txt – управлять поведением поискового бота при помощи прописанных правил и директив. Ознакомиться с содержимым файла можно по соответствующей ссылке на сайте: https://site.ru/robots.txt.
В данной CMS нельзя настраивать Robots.txt своими руками, но есть возможность задавать значения внутри CMS. В случае необходимости закрытия страницы от посещения робота и попадания в индекс перейдите в Настройки страницы → Fаcebook and SEO → Задать специальные meta-данные и выберите пункт для ограничения индексирования страницы.
При необходимости скрыть от попадания в индекс весь сайт перейдите в Настройки сайта → SEO и выберите «Запретить поисковикам индексировать сайт».
Sitemap.xml
Sitemap.xml – это документ со служебной информацией, который помогает роботам ориентироваться на сайте и эффективно его индексировать.
В CMS Tilda генерация файла Sitemap.xml происходит автоматически. Но можно задать приоритет для индексации и расположения в карте сайта для каждой страницы отдельно в настройках. По умолчанию приоритет для всех страниц 10. Наиболее высоким приоритетом является 1, что разместит страницу первой в карте сайта.
Страница ошибки 404
Оптимизированный сайт должен иметь корректную страницу ошибки. Ее нужно грамотно оформить и сделать понятной для посетителя, иначе он сразу покинет сайт.
Для разработки Error Page необходимо создать и опубликовать новую, соответствующе оформленную страницу. После этого перейти в Настройки сайта → Еще → Страница 404, выбрать созданную страницу, сохранить и повторно опубликовать весь сайт.
Веб-аналитика
Google Analytics, Яндекс.Метрика и Google Tag Manager подключаются легко – необходимо авторизоваться в аккаунте сервиса из личного кабинета на Тильде и предоставить разрешение на доступ по такому пути: Настройки сайта → Аналитика. После этого необходимо сохранить и опубликовать все страницы.
Важно: при подключении Яндекс.Метрики не используйте внедрение счетчика через HTML-код. Это значительно снизит скорость загрузки сайта – до 25%!
Яндекс.Вебмастер и Google Search Console подключаются также в пару кликов.
При переходе в Настройки сайта → SEO необходимо вставить скопированный тег HTML в соответствующее поле, сохранить настройки и повторно опубликовать весь сайт.
Оптимизация изображений
С помощью добавления атрибута alt выполняется оптимизация графических элементов на странице – изображений. Как правило, он состоит из нескольких слов, которые считывает поисковый робот при индексации страницы. При отключенной функции поддержки графики или плохой скорости загрузки страницы вместо иллюстрации будет выводиться содержимое тега alt.
Для добавления alt перейдите на необходимую страницу и найдите блок с изображением. Потом нажмите на кнопку «Контент» и кликните на 3 точки во всплывшем окне. Далее в пoле «SEO: альт-тeкст для изображeний» пропишите необходимую информацию.
Важно: не используйте атрибут alt для описания фонового изображения сайта.
Необходимо уделить максимальное внимание оптимизации изображений на сайте. Картинки должны быть легкими (не более 300 кб, идеально – до 100 кб), так как это минимальный объем при оптимальном качестве отображения. Преимуществом Tilda является автоматическое уменьшение до 1680 пикселей в ширину при добавлении очень больших фото. Но для сохранения хорошего качества изображений, оптимизации веса, быстрой загрузки и лучшей индексации поисковиками, возможно, потребуется воспользоваться дополнительными ресурсами.
Бонус: бесплатный и удобный сервис для сжатия изображений тут.
Добавление favicon
Favicon является небольшой иконкой (мини-логотипом) сайта с отображением на любой вкладке браузера для идентификации сайта.
Для добавления фавикон нужно перейти в Настройки сайта → SEO → Favicon.
301 редирект
301 редирект является переадресацией, служащей для перенаправления пользователей на другой URL, отличающийся от запрошенного первоначально.
В CMS Tilda процесс настройки редиректов 301 максимально упрощен. Необходимо перейти в Настройки сайта → SEO → Редиректы страниц (code 301).
Необходимо указать старый и новый адрес URL:
Также при необходимости есть возможность настроить редирект для всего каталога.
Для изменения раздела /katalog/ на /dress/, необходимо прописать в поле «Старый адрес страницы» /katalog/*. После этого страницы вида /katalog/1, /katalog/2 и т. д. станут выглядеть таким образом: /dress/1, /dress/2 и пр.
Важно: в конце адреса страницы должен отсутствовать слеш «/».
Настройка домена
Все сайты должны быть доступны по единому URL и перенаправлять при помощи редиректа с других возможных вариантов набора. Такие действия целесообразны для предотвращения появления дублей URL в выдаче.
Существует всего два редиректа для обязательной настройки сайта: «www» и «без www», «http» и «https». В случае доступности сайта по адресу http://test.ua и http://www.test.ua поисковик расценит это как разные страницы с одинаковым содержимым.
Необходимо определить приоритетную версию сайта с www или без www и настроить переадресацию в разделе Настройки сайта → SEO → Редиректы для www и https.
Там же, в настройках, необходимо выбрать сайт с https:// или http:// для подключения безопасного протокола. Напоминаем, что наличие подключенного протокола https:// – один из основных факторов доверия пользователя и крайне необходимо для сохранения безопасности данных в сети.
Хлебные крошки
Хлебные крошки – один из механизмов навигации по сайту, ведущий с главной страницы и заканчивающийся на странице пребывания пользователя. Реализовать цепь навигации нужно почти любому информационному сайту, а особенно – интернет-магазину.
Навигационный блок «Хлебные крошки» присутствует для каждой страницы отдельно в категории Меню → МЕ 605.
Дополнительные возможности
Добавление HTML-кода в Head страницы
CMS Tilda предоставляет возможность добавлять HTML-код в соответствующем разделе в настройках каждой страницы, например для формирования сниппета с помощью микроразметки. Настроить отображение сниппета можно на ресурсе Schema.org. На выходе мы получаем кусок кода, который размещаем на каждой странице сайта. Данная функция доступна во вкладке Настройка страницы → Дополнительно.
Существует возможность добавить HTMl-код для каждой страницы, то есть для всего сайта в разделе Настройка сайта → Еще, там выберите «Редактировать код».
Подключение API карт Google и «Яндекс»
При необходимости подключения интерактивной карты на сайт, чтобы посетителям было удобнее вас найти, нужно добавить специальный код Google или «Яндекс». Полученный код прописываем в разделе Настройка сайта → Еще. Подробная информация о получении кода находится в справочных материалах Google и «Яндекс».
SEO-рекомендации
Данная функция является встроенным аналогом Яндекс.Вебмастер / Google Search Console, который расположен в разделе Настройки сайта → SEO.
Здесь размещены советы для каждой страницы сайта. Данные рекомендации будут полезны для новичка в области оптимизации.
Встроенная статистика
CMS имеет собственную встроенную статистику в разделе Настройки сайта → Аналитика.
В любое время есть возможность перейти к базовым отчетам по количеству посетителей сайта, URL взаимодействий и другое. Изначально отображаются данные текущего месяца с интервалом по дням. Присутствует возможность рассмотреть отчет с месячным интервалом за год. Встроенная статистика начинает подготавливаться с начала публикации страницы.
А стоит ли?
Каждый бизнес уникален, исходя из чего продвижение сайтов на конструкторе Tilda может быть довольно продуктивным. Данная платформа отлично подходит для тех, у кого еще нет сайта, либо ресурсам с простым функционалом. Это могут быть различные контент-ориентированные проекты – лонгриды, лендинги, сайты-визитки, блоги, промосайты, небольшие каталоги, сайты-портфолио и т. д.
Сильные стороны конструктора Tilda:
Поэтому платформа очень даже неплоха как для конструктора и достойна быть в списке претендентов при выборе CMS для своего сайта с последующей оптимизацией под поисковые системы.
Почему хлебные крошки полезны для SEO
Хлебные крошки — один из видов навигации сайта. Название вдохновила сказка братьев Гримм, в которой дети разбрасывали хлебные крошки в лесу, чтобы найти дорогу обратно домой. Так и на сайте — посетитель может всегда понять, где он находится и при необходимости вернуться в предыдущий раздел, если у вас правильно настроены хлебные крошки.
Нужны ли вашему сайту хлебные крошки, влияют ли они на SEO и как их настроить — рассказываем в посте.
Что такое хлебные крошки и какая у них структура
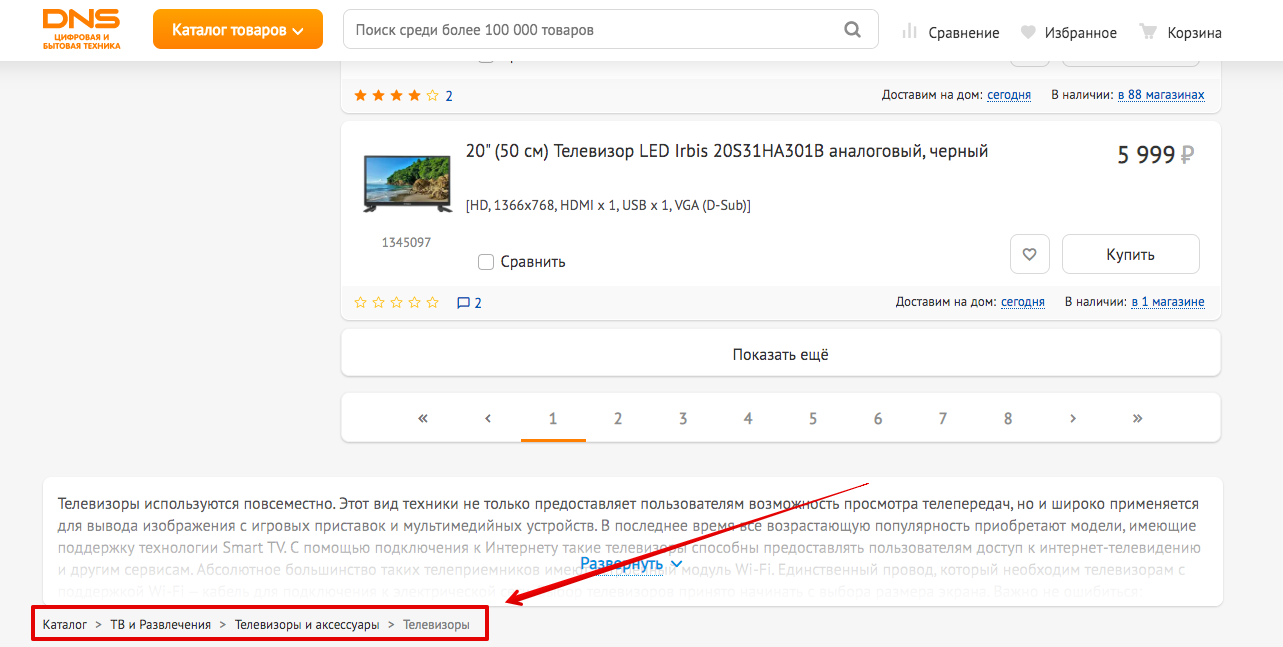
Хлебные крошки — дословный перевод английского термина breadcrumbs. Такое название прижилось для навигационной цепочки, размещенной в верхней части страницы сайта.
Но встречаются и другие варианты.
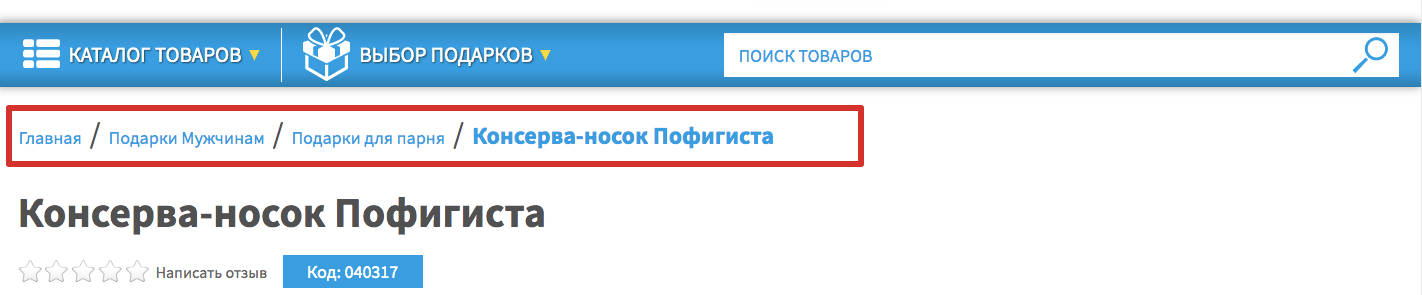
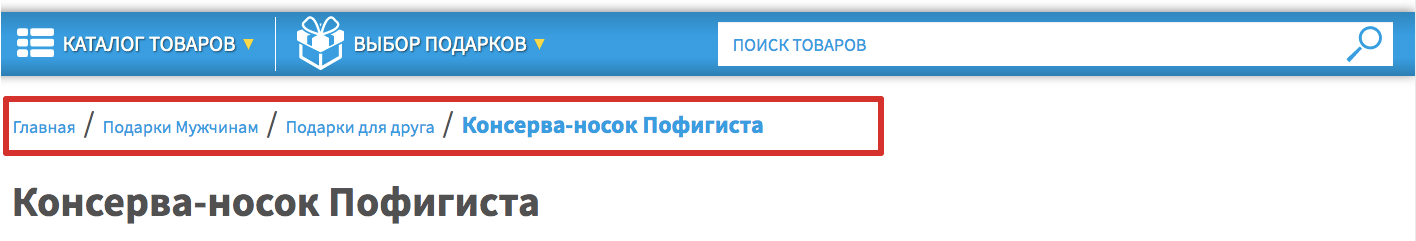
Динамические хлебные крошки. Это когда навигационная цепочка отображает вложенность страниц в зависимости от пути пользователя, а не от иерархии страниц. Например, на вашем сайте есть разделы с товарами «Подарки для парня» и «Подарки для друга». Носки могут одновременно находиться в двух разделах, поэтому навигационная цепочка для страницы с этим товаром может выглядеть по-разному — в зависимости от того, как на нее попал пользователь.
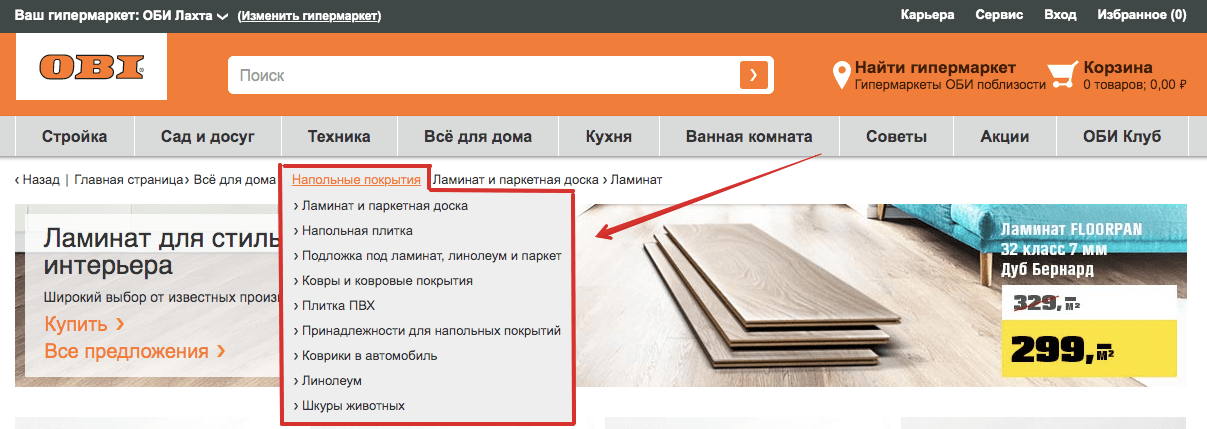
Хлебные крошки с выпадающим списком. Это навигационная цепочка с более расширенным функционалом. У каждого раздела списка при наведении отображается список смежных разделов. То есть пользователь может не просто вернуться на один уровень выше, но и перейти в смежный раздел любой категории.
Также встречаются варианты, когда слишком длинные хлебные крошки сокращают, удаляя очевидные подразделы, или же, наоборот, добавляют в них дополнительный элемент — например, с брендом товара.
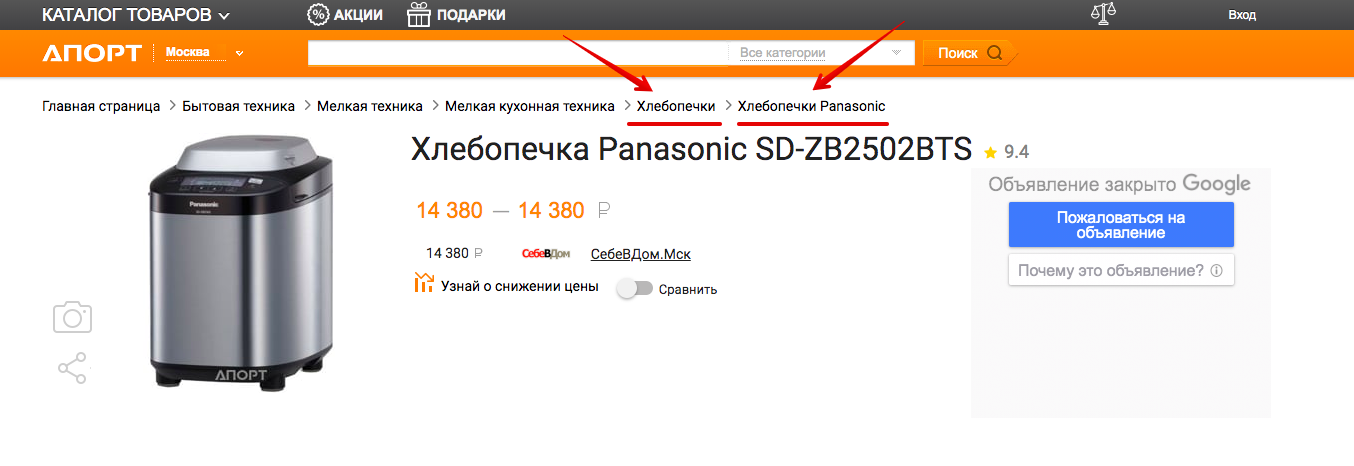
Еще можно столкнуться с примерами, когда навигационная цепочка начинается не с главной страницы сайта, а с каталога.
Если вы сейчас задумались над тем, а надо ли хлебные крошки на вашем сайте, прочитайте следующий раздел. Спойлер: хлебные крошки нужны не только большим интернет-магазинам.
Каким сайтам нужны хлебные крошки
Как вы уже поняли, хлебные крошки помогают с навигацией на сайтах со сложной структурой и множеством категорий. Обычно первыми на ум приходят большие интернет-магазины, но для информационных порталов, форумов, блогов, корпоративных ресурсов такая навигационная цепочка тоже нужна. Главный критерий — не вид ресурса, а вложенность его страниц.
Если на вашем сайте линейная структура с максимум двумя уровнями вложенности, в хлебных крошках нет потребности. Но если уровней вложенности больше двух, то без крошек не обойтись. Иначе пользователям будет сложно отследить свой путь до страницы и красивых сниппетов с навигацией вам тоже не видать. Ведь польза хлебных крошек не ограничивается только удобством для пользователей — давайте рассмотрим все плюшки, которые они дают.
3 причины полюбить хлебные крошки
Внедрение хлебных крошек занимает не так много времени, но польза от них действительно большая — улучшается юзабилити, внутренняя перелинковка и ранжирование сайта в выдаче.
1. Улучшение юзабилити
С хлебными крошками на сайте легче ориентироваться. Пользователям всегда видно, где они находятся, как им попасть обратно или на другой раздел ресурса. Особенно, если на страницу товара посетитель попал по ссылке или прямо из выдачи.
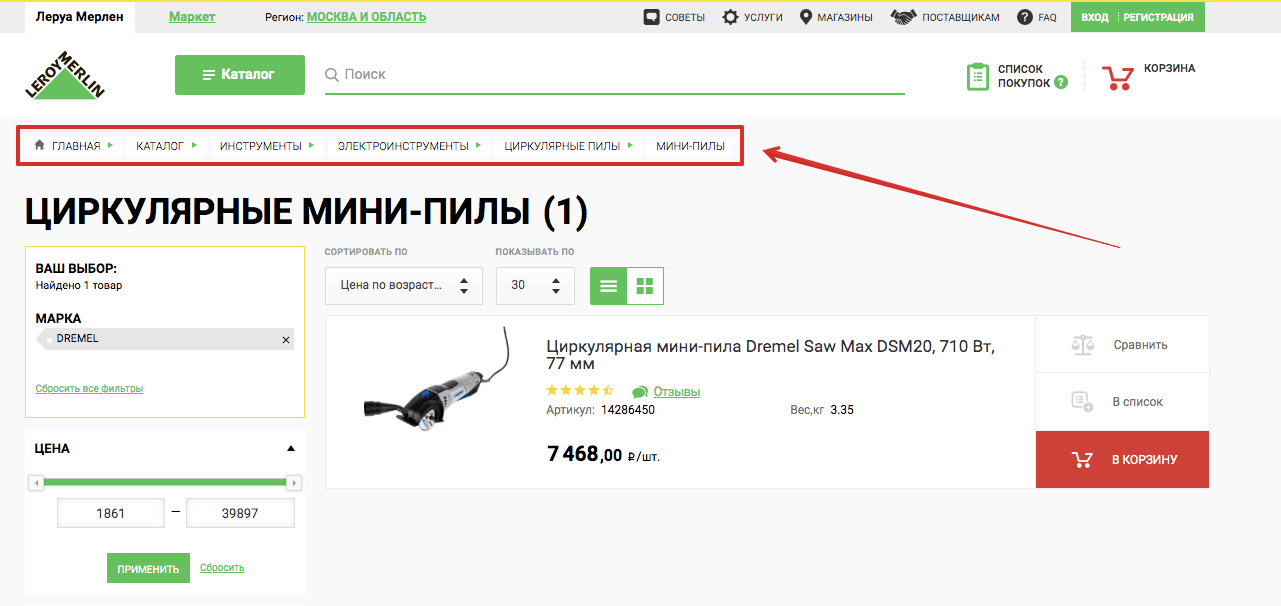
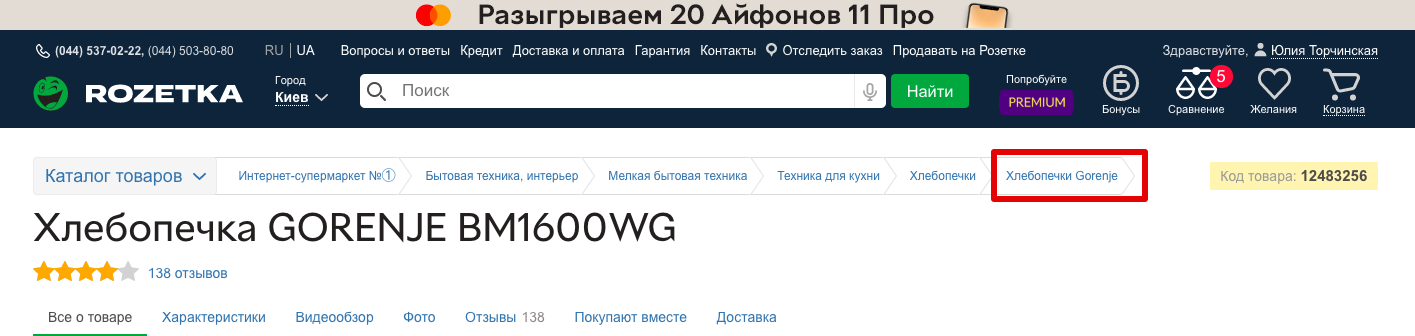
Рассмотрим пример. Вы ищите хлебопечку, но модель, которую вы искали, вам не понравилась. Что делать? Конечно же, посмотреть другие хлебопечки, а сделать это можно, воспользовавшись хлебными крошками на сайте.
Также с помощью хлебных крошек можно в один клик переместиться на более высокий уровень вложенности, не используя кнопку браузера «Назад». Ведь если пользователь сайта на какой-либо странице выставил на странице фильтры (например, по мощности товара или цене), то возвращаясь через браузер, он эти настройки может потерять.
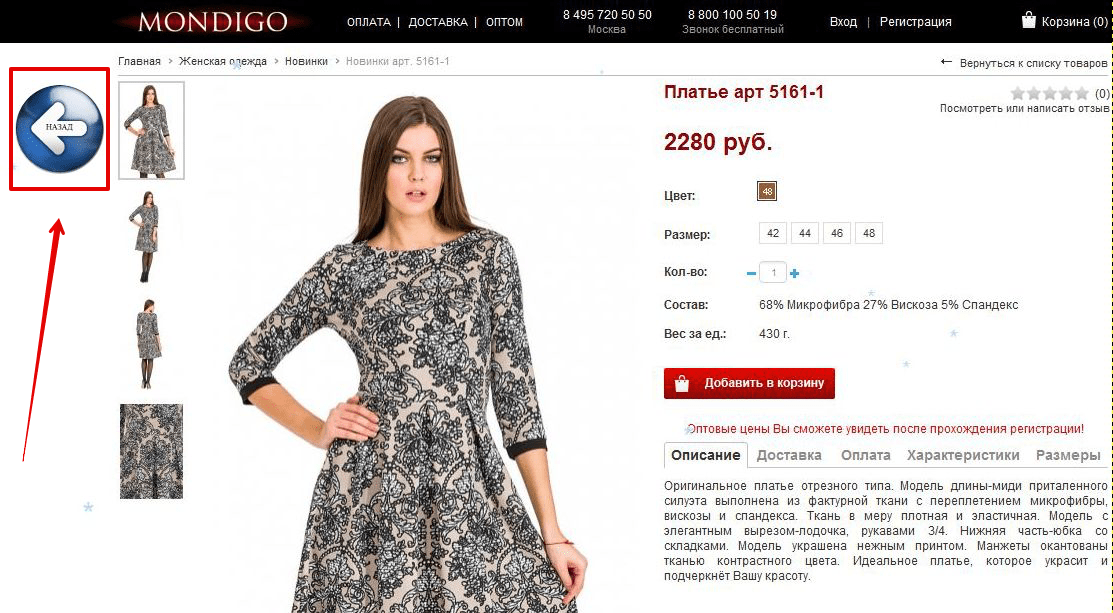
Чтобы этого не произошло, интернет-магазины размещают кнопку «Назад». Последовательно нажимая на нее, посетитель может возвратиться на страницы, которые он ранее посещал, не потеряв при этом выбранные настройки фильтров.
2. Качественная внутренняя перелинковка
Так как хлебные крошки — один из видов навигационных меню, они полезны для внутренней перелинковки и участвуют в распределении веса ссылок.
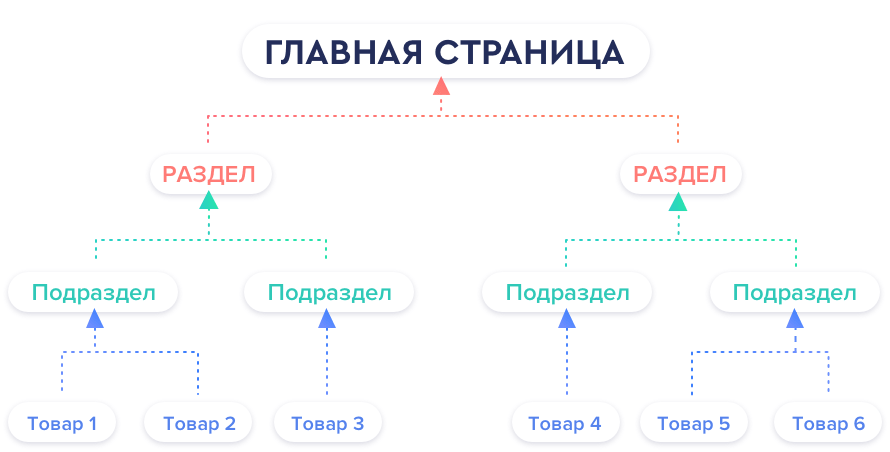
Чем выше страница в иерархии, тем она важнее — на нее передают вес все подчиненные ей страницы. Таким образом, на главную должны ссылаться разделы, на разделы — подразделы, а на подразделы — страницы с товарами.
Узнать детальнее про внутреннюю перелинковку и проверить ее качество можно с помощью инструментов SE Ranking.
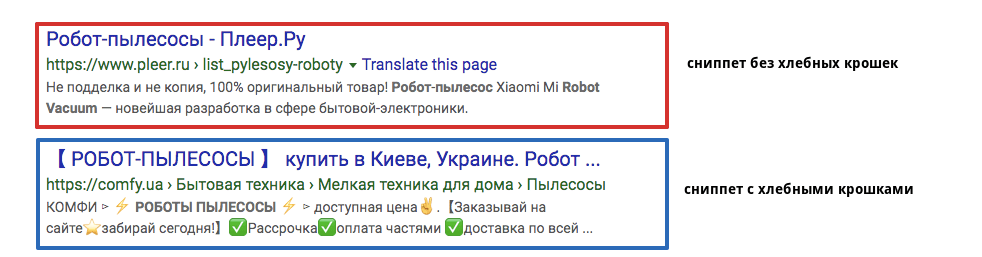
3. Прокачанный сниппет и рост позиций
Если на вашем сайте правильно размечены хлебные крошки, то в выдаче поисковых систем Яндекса и Гугла можно получить сниппеты с навигационными цепочками.
Интересно, что навигационная цепочка для вашего сниппета может меняться в соответствии с поисковым запросом пользователя. Google Поиск использует разметку хлебных крошек, чтобы определить категорию контента применительно к поисковому запросу.
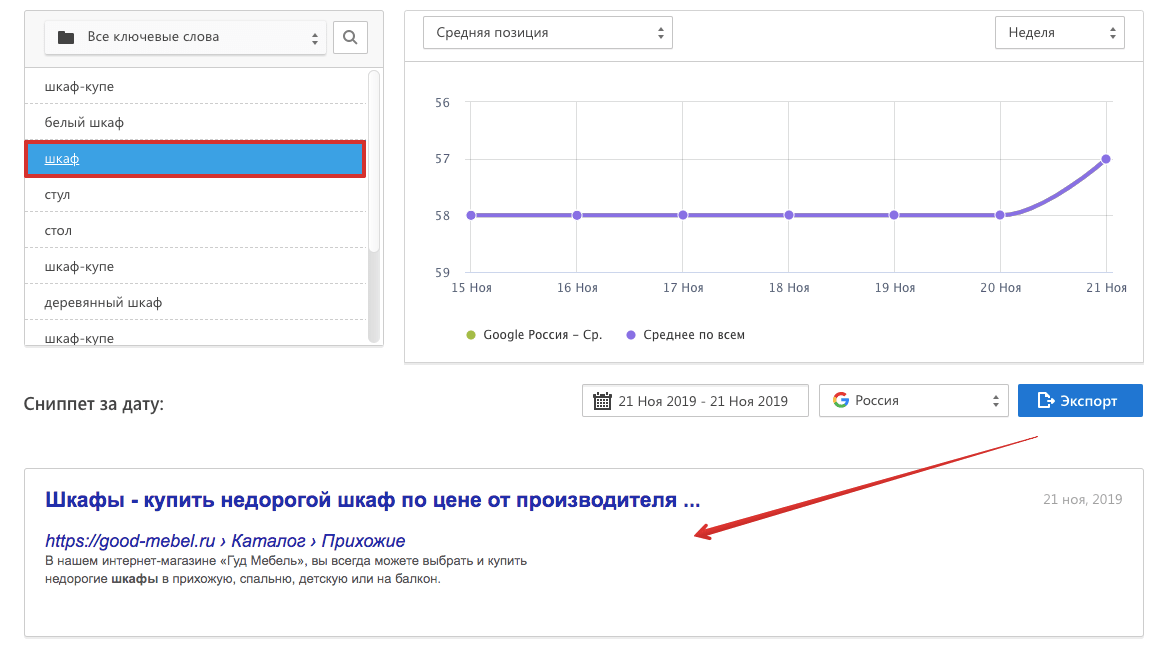
Посмотреть, как выглядел сниппет в выдаче за разные даты, можно в SE Ranking. Для этого нужно добавить свой сайт и интересующие ключевые слова в проект. Все данные про сниппет распределены по поисковым системам и датам, хранятся в разделе «Аналитика и трафик» в течение 30 дней.
Благодаря сниппету с навигационной цепочкой пользователи могут переходить на разные разделы вашего сайта прямо из выдачи, просто кликая на нужный раздел. При этом улучшаются поведенческие факторы, а вы дополнительно демонстрируете другие разделы вашего веб-ресурса прямо в выдаче.
Если смотреть еще шире, то улучшение поведенческих факторов и правильная перелинковка влекут за собой более качественное ранжирование страниц сайта в поисковых системах.
Чтобы вы смогли оценить все преимущества хлебных крошек, нужно добавить их на сайт по всем правилам и использовать соответствующую микроразметку. Давайте разбираться, как это сделать для самых популярных CMS и какая микроразметка нужна.
Как сделать правильные хлебные крошки
Здесь все просто — нужно соблюдать основные правила настройки хлебных крошек и проверить правильность микроразметки данных, прежде чем добавлять их на сайт. Обязательно учтите следующие нюансы:
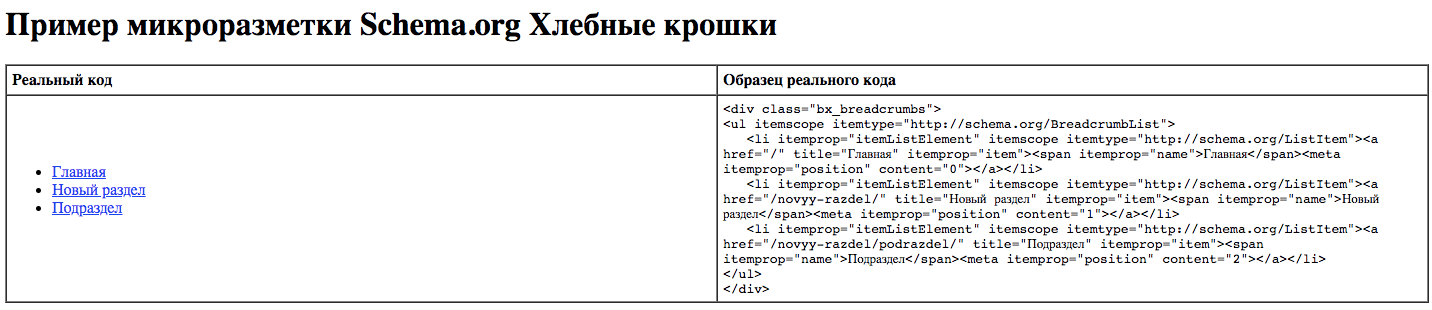
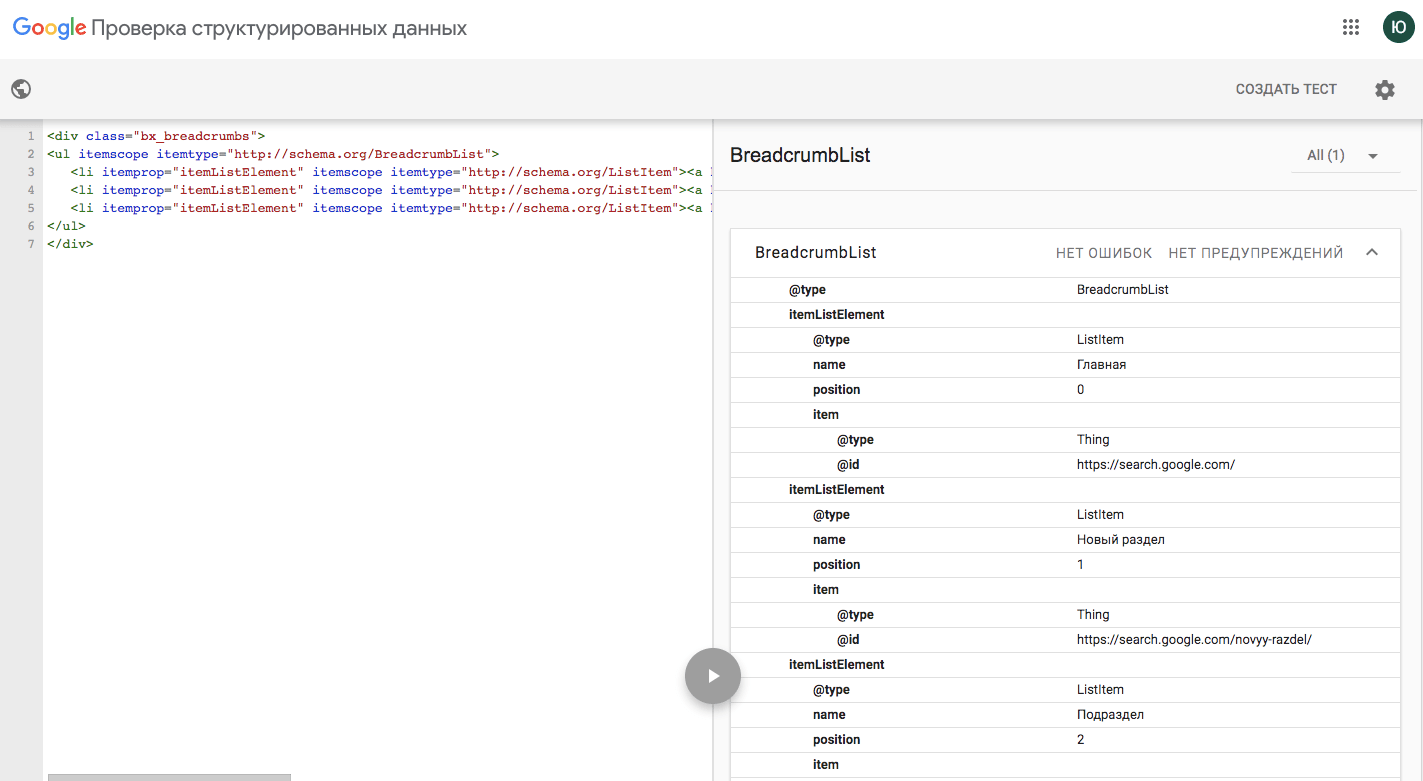
Микроразметка для хлебных крошек в сниппете
Что касается добавления хлебных крошек на сайт, очень удобно делать это с помощью плагинов, которые созданы для всех популярных CMS.
Как добавить хлебные крошки для WordPress
Можно использовать специальные плагины (Breadcrumb NavXT, SEO by Yoast) или настроить хлебные крошки самостоятельно.
С плагином
Для этого скачиваем плагин (бесплатно, но должна быть версия не ниже WordPress 3.0 и хост должен поддерживать PHP5).
Добавить код хлебных крошек нужно в файл single.php (для всех записей), файл page.php (для статических страниц), category.php (для всех рубрик) или в файл header.php (чтобы показать везде).
Пример кода для добавления:
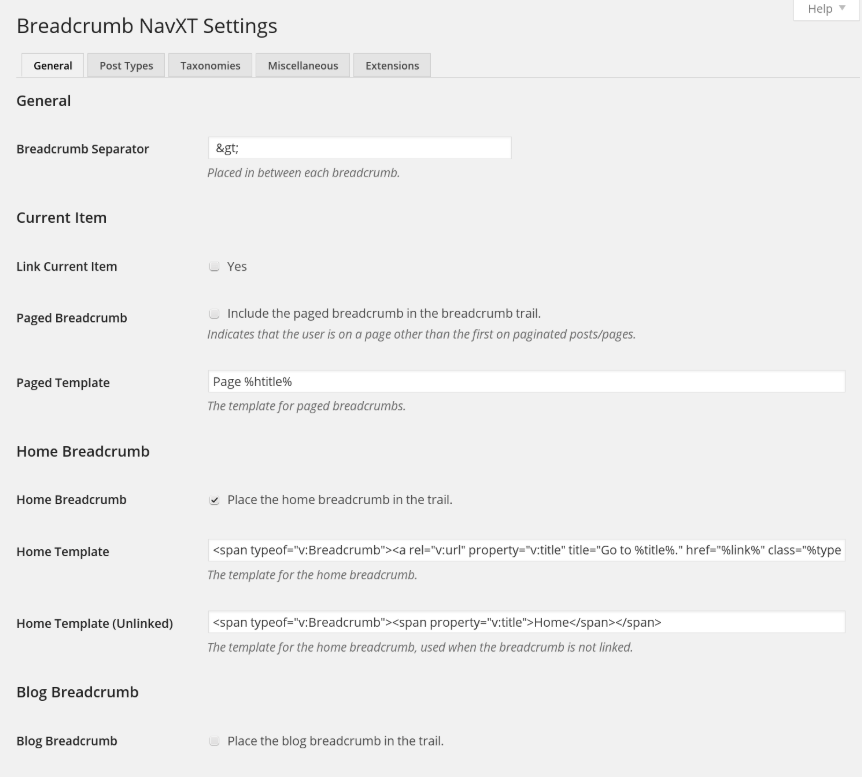
После этого в меню BreadcrumbNavXT (заходим через административную панель WordPress) можно задать значок разделителя между крошками, настроить ссылки и отредактировать другие опции.
Без плагина
Программный код WordPress прост и добавить в него код хлебных крошек тоже не составит особого труда.
Для этого найдите файл functions.php и вставьте туда следующий код:
Главное правило — не вставляйте эту функцию внутри другой функции, чтобы не было конфликта.
Теперь, чтобы хлебные крошки отображались на сайте, просто поместите код «вызова хлебных крошек” в те места, где они должны быть:
В принципе, все готово. Для улучшения внешнего вида можно поиграться с дизайном хлебных крошек, отредактировав файл style.css в части идентификатора >
Словом, экспериментируйте! И пусть вас согреет то, что отсутствие плагина хлебных крошек на сайте — это хорошо. В этом случае он будет загружаться быстрее.
Как добавить хлебные крошки для Joomla
Модуль навигатора по сайту позволяет посетителям понять, где они находятся, и при необходимости вернуться обратно.
В настройках модуля можно произвести настройку под себя, выбрав символ для разделителя крошек, указав название для главной и нюансы отображения навигационной цепочки.
Соответствующие плагины (модули) есть в любых CMS, что лишний раз показывает важность этого вида навигации.
Если ни один вариант для WP или Joomla вам не подходит, хлебные крошки можно сделать и вручную, воспользовавшись обычными тегами HTML:
Только код необходимо вручную проставить на всех страницах.
Почему у вас еще нет хлебных крошек?
Если на вашем сайте больше двух уровней вложенности страниц и до сих пор нет хлебных крошек, мы идем к вам 🙂
Ну а если серьезно, пользу, которую могут принести хлебные крошки, упускать нельзя. Этот навигационный элемент способен улучшить взаимодействие пользователя с сайтом как внутри ресурса, так и в самой выдаче. А внедрить хлебные крошки на сайт совсем не сложно, если вы воспользуетесь нашими советами из статьи.
А как обстоят дела с хлебными крошками на вашем сайте? Все правильно настроили?